¿Cómo usar forEach en JavaScript?
El método forEach invoca la función indicada una vez por cada elemento de un Array.
Tabla de Contenido
Sintaxis de forEach
A continuación te muestro la sintaxis completa:
array.forEach(callback(elemento, indice, array), thisArg)Pero mi propósito con este artículo es que aprendas a utilizar los usos más comunes de forEach, así que te explicaré una sintaxis simplificada.
array.forEach(callback(elemento, indice))Función callback: la función a invocar en cada elemento del array.
- elemento: el valor del elemento actual
- indice: el índice del elemento actual
Ejemplo sencillo para aprender a usar forEach
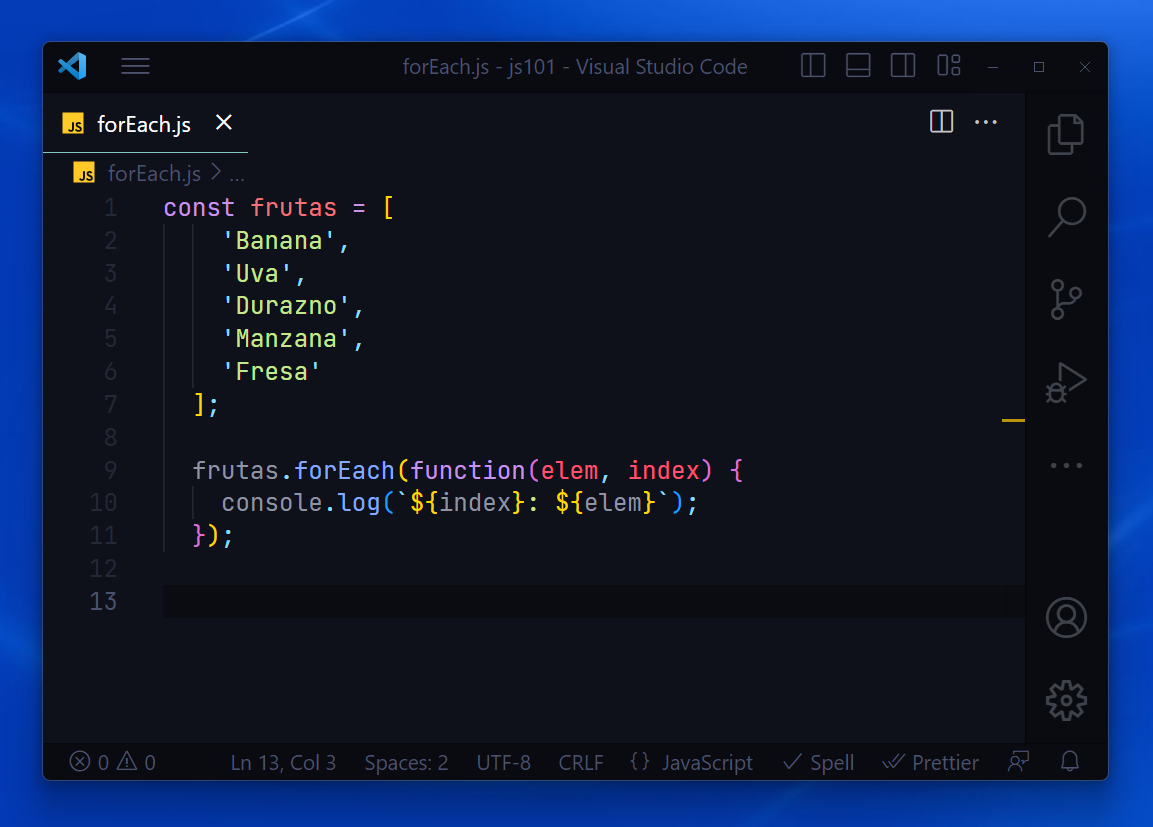
Te presento un ejemplo fácil de entender para ilustrar cómo funciona forEach. Uno de los usos más sencillos para forEach es el de mostrar cada elemento de un Array a la consola.
const frutas = [
'Banana',
'Uva',
'Durazno',
'Manzana',
'Fresa'
];
frutas.forEach(function(elemento, indice) {
console.log(`El valor ${elemento} se encuentra en el indice ${indice}`);
});
// El resultado es:
// El valor Banana se encuentra en el indice 0
// El valor Uva se encuentra en el indice 1
// El valor Durazno se encuentra en el indice 2
// El valor Manzana se encuentra en el indice 3
// El valor Fresa se encuentra en el indice 4forEach siempre devuelve undefined
El valor que forEach retorna es undefined. Es importante que estés consciente de este hecho, de lo contrario, puedes encontrar resultados inesperados.
Trata de identificar el problema en el siguiente ejemplo:
let numeros = [1, 2, 3, 4, 5];
const dobles = numeros.forEach(function(num) {
return num * 2;
});
console.log(dobles);¿Qué valor esperas que se encuentre en dobles? El valor no es un array con [2, 4, 6, 8, 10].
Si intentas ejecutar este código, verás que se muestra undefined a la consola. ¿La razón? forEach siempre devuelve undefined.
forEach se salta espacios vacíos
En el siguiente ejemplo presta especial atención los “espacios vacíos”, es decir, donde se encuentran 2 comas seguidas , , En el array tenemos 2 espacios vacíos.
const lenguajes = ['javascript', ,'python', , 'ruby'];
lenguajes.forEach(function(lenguaje) {
console.log(lenguaje);
});
// El resultado es:
// javascript
// python
// rubyCon forEach por cada iteración ejecutamos una función. Con el array en lenguajes, al llegar al segundo elemento, forEach se lo salta. Y lo mismo hace con el cuarto elemento.
¿Cómo iterar sobre un Objeto con forEach?
Puedes utilizar forEach en Objetos.
const obj = {
nombre: 'Leo',
empresa: 'ABC Company',
trabajo: 'Desarrollador'
};
Object.keys(obj).forEach(function (key) {
console.log(`El valor ${obj[key]} se encuentra en la llave ${key}`);
});
// El resultado es:
// El valor Leo se encuentra en la llave nombre
// El valor ABC Company se encuentra en la llave empresa
// El valor Desarrollador se encuentra en la llave trabajoEste código extrae el valor de cada propiedad usando todas las llaves del objeto e iterando sobre ellas usando forEach y lo muestra en la consola.
Uncaught TypeError: obj.forEach is not a function ❌
El error Uncaught TypeError: obj.forEach is not a function sucede cuando intentas utilizar el método forEach() en algo que no es tipo array.
Tal vez tienes algo parecido a esto:
const obj = {
nombre: 'Leo',
empresa: 'ABC Company',
trabajo: 'Desarrollador'
};
obj.forEach(function (elem) {
console.log(elem);
});
// Resulta en el error
// Uncaught TypeError: obj.forEach is not a function ❌¿Puedes identificar la raíz del fallo?
Se está intentando invocar a forEach en un objeto. Lo mismo sucedería si trataras de invocar forEach en un valor tipo cadena de texto (string), tipo numérico, tipo booleano u otro tipo.
¿Cómo se puede resolver este fallo? ✅
Si intentaste utilizar forEach en un objeto, tal vez lo que quisiste hacer es iterar sobre las propiedades del objeto. Si es este el caso, aplica el método Object.keys de la siguiente manera:
const obj = {
nombre: 'Leo',
empresa: 'ABC Company',
trabajo: 'Desarrollador'
};
console.log(Object.keys(obj)); // ['nombre', 'empresa', 'trabajo']
Object.keys(obj).forEach(function (key) {
console.log(key); // ✅ nombre, empresa, trabajo
});Puedes conseguir un array de las llaves del objeto usando el método Object.keys.
Quizás intentabas iterar sobre los valores de cada propiedad del objeto. En ese caso, aplica el método Object.values de la siguiente manera:
const obj = {
nombre: 'Leo',
empresa: 'ABC Company',
trabajo: 'Desarrollador'
};
console.log(Object.values(obj)); // ['Leo', 'ABC Company', 'Desarrollador']
Object.values(obj).forEach(function (value) {
console.log(value); // ✅ Leo, ABC Company, Desarrollador
});Puedes conseguir un array de los valores en el objeto usando el método Object.values.
Si lo que buscas es tanto las llaves como los valores en el objeto, entonces utiliza Object.entries.
El método Object.entries te proporciona un array de arrays con las llaves y los valores del objeto, de la siguiente manera:
const obj = {
nombre: 'Leo',
empresa: 'ABC Company',
trabajo: 'Desarrollador'
};
console.log(Object.entries(obj));
// El resultado es:
// [
// ['nombre', 'Leo'],
// ['empresa', 'ABC Company'],
// ['trabajo', 'Desarrollador']
// ]Uncaught TypeError: Cannot read properties of undefined (reading forEach) ❌
El fallo Uncaught TypeError: Cannot read properties of undefined (reading 'forEach') ocurre cuando pretendes invocar el método forEach() en el valor undefined.
He aquí un ejemplo de cómo este error puede suceder:
let arr;
arr.forEach(function (elem) {
console.log(elem);
});
// Resulta en el error
// Uncaught TypeError: Cannot read properties of undefined (reading 'forEach') ❌ ¿Puedes reconocer el problema?
La variable arr tiene el valor undefined.