¿Qué significa “Uncaught TypeError: Cannot read properties of undefined” y cómo solucionarlo?
El error de “Uncaught TypeError: Cannot read properties of undefined” puede ocurrir por varias razones.
- Cuando intentas acceder a una propiedad en el valor
undefined - En un arreglo, cuando intentas acceder a un índice que no existe
A continuación te presento 2 razones de este error, pero también te explico cómo solucionarlo.
Tabla de Contenido
Cuando intentas acceder a una propiedad en el valor undefined
La razón más común de este error es que se intente acceder a una propiedad en una variable con undefined.
Por ejemplo, el siguiente código lanzará el error mencionado.
// Si declaras una variable pero no le asignas un valor
// la variable apuntará al valor undefined
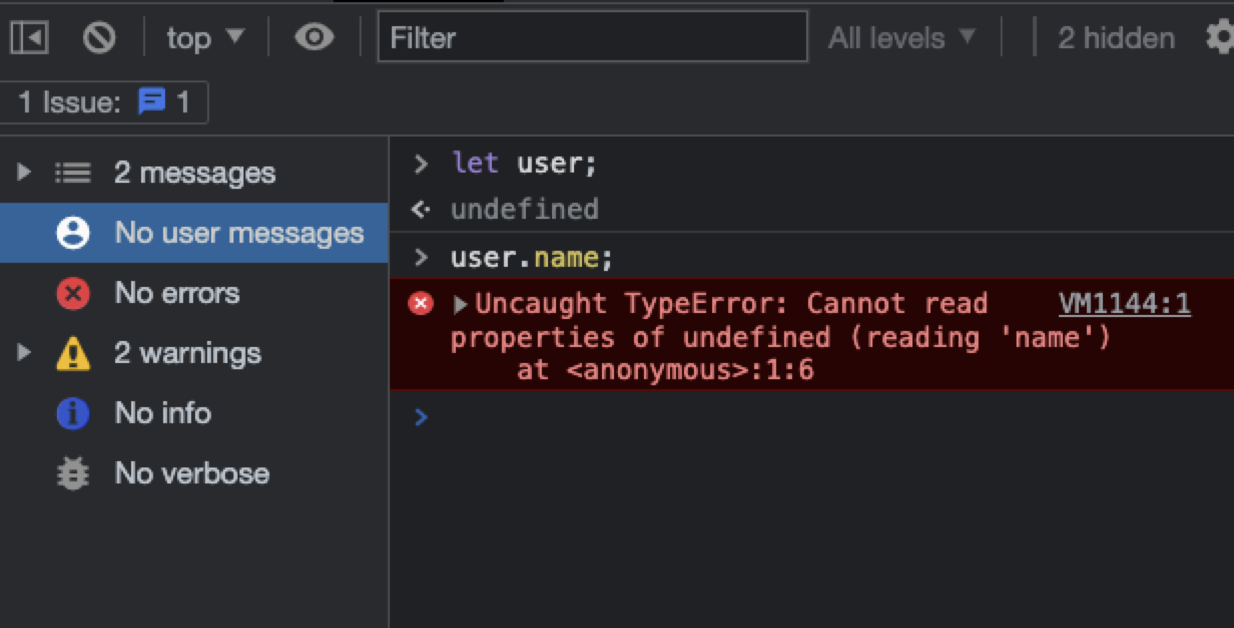
let user;
// Cannot read properties of undefined (reading 'name')
user.name;El error es muy claro y descriptivo, pues traducido al español menciona: “No se pueden leer propiedades en undefined”.

Solución 1: el operador de encadenamiento opcional
El operador de encadenamiento opcional (?.) es una forma a prueba de errores para acceder las propiedades anidadas de los objetos, aún si no existe una propiedad intermedia.
En otras palabras, este operador se cerciora que la propiedad no contenga el valor null o undefined antes de intentar accederla. Si el valor es undefined o null, el operador efectúa un “corto circuito” en vez de lanzar una excepción.
let user; // undefined
console.log(user.name); // ❌
// Utilizando encadenamiento opcional
console.log(user?.name); // 👉 undefined
console.log(user?.name?.first) // 👉 undefined
// Utilizando if/else
if (user?.name) {
console.log(user.name);
} else {
console.log('user.name not found');
}
// Utilizando operador condicional ternario
user?.name ? console.log(user.name) : console.log('user.name not found')Al operador de encadenamiento opcional se le llama en inglés “optional chaining operator”.
El operador (?.) funciona de manera similar al operador de encadenamiento (.) excepto que en lugar de lanzar un error si una referencia es null o undefined, la expresión hace una evaluación de circuito corto con un valor de retorno de undefined.
Ayuda a prevenir el síndrome de túnel carpiano al usar un Mouse ergonómico vertical. Consulta nuestro post ¿Cómo logré evitar el síndrome de túnel carpiano? para más información.
Solución 2: el operador lógico AND (&&)
El operador lógico AND (&&) compara expresiones de izquierda a derecha, devolviendo el primer valor falsy que encuentre; si todos los valores son truthy, entonces devuelve el último valor.
const user = undefined;
// Utilizando operador lógico AND (&&)
console.log(user && user.name); // 👉 undefined
// Si todos los valores son truthy, entonces devuelve el último
const contact = {
address: {
city: 'Preston'
}
}
console.log(contact && contact.address && contact.address.city); // 👉 PrestonPuedes usar el operador lógico AND (&&) de manera similar al operador de encadenamiento opcional (?.)
let user; // undefined
if (user?.name?.first) {
console.log(user.name.first);
}
if (user && user.name && user.name.first) {
console.log(user.name.first);
}Solución 3: el operador de unión nulosa (??)
El operador de unión nulosa (??), en inglés nullish coalescing operador, trata a null y undefined de manera similar. Este operador devuelve el primer argumento cuando este no es null ni undefined. En caso contrario, te devuelve el segundo valor.
const username = undefined;
// Uncaught TypeError: Cannot read properties of undefined (reading 'toLowerCase')
const error = username.toLowerCase(); // ❌
const lowercase = (username ?? 'testUser').toLowerCase(); // ✅ testUserPuedes utilizar el operador de unión nulosa (??) para solucionar el error Cannot read properties of undefined, al proveer un valor predeterminado cuando la variable tenga un valor falsy, como null o undefined.
const company = undefined;
const companyName = (company ?? { name: 'Acme' }).name;
console.log(companyName) // 👉 AcmeEn un arreglo, cuando intentas acceder a un índice que no existe
En el siguiente arreglo (array), tenemos solo un elemento con índice de 0, pero se intenta acceder un elemento en el índice 2, que no existe.
const arr = [{
name: 'Leo'
}];
// Uncaught TypeError: Cannot read properties of undefined (reading 'name')
console.log(arr[2].name); // ❌Solución 1: usa el operador de encadenamiento opcional (?.) en el array
Puedes usar el operador (?.) para asegurarte que el índice del arreglo existe antes de intentar acceder a la propiedad.
const arr = [{
name: 'Leo'
}];
console.log(arr[2].name); // ❌
console.log(arr[2]?.name); // undefined ✅Usa la misma solución cuando tienes que acceder elementos anidados en índices que es posible que no existan.
const nested = [];
// Uncaught TypeError: Cannot read properties of undefined (reading '0')
console.log(nested[0][0][0]); // ❌
console.log(nested?.[0]?.[0]?.[0]); // undefined ✅Solución 2: usa el operador lógico AND (&&) en el array
Igualmente, puedes utilizar el operador (&&) para asegurarte que el elemento existe antes de intentar acceder a la propiedad.
const arr = [{
name: 'Leo'
}];
console.log(arr[2].name); // ❌
console.log(arr[2] && arr[2].name); // undefined ✅Level Up 🌟
Puedes combinar el operador de encadenamiento opcional (?.) y el operador de unión nulosa (??) para devolver un valor si la variable o la propiedad del objeto retorna undefined.
En el siguiente ejemplo, como la variable user apunta al valor undefined, y la propiedad name no existe, te devolverá el valor “Pedro”.
const user = undefined;
const name = user?.name ?? 'Pedro';
console.log(name); // 👉 Pedro
const country = user?.address.?country ?? 'Mexico';
console.log(country); // 👉 MexicoEn resumen
El error “Uncaught TypeError: Cannot read properties of undefined” sucede cuando tratas de acceder una propiedad o un método en una variable que contiene el valor de undefined. Para solucionar el error, revisa si el valor de la variable no es undefined antes de intentar acceder la propiedad o el método.